
自己紹介
はじめまして、令和4年1月入社のkamadaと申します!
以前は札幌で数年間営業事務(という名の何でも屋さん笑)として働いていました。
昨年1年間は某保険会社のシステムに携わり、ご縁があってyepにお世話になることになりました^^
3か月の研修記録をお届けします。
基礎学習
まずは会社から頂いた基本情報技術者試験のテキストでITの基礎知識を学びました。
前職で得ていた知識も少しだけありましたが、セキュリティやネットワーク関連についてなどの知識が乏しかったためこの機会にきちんと知識を身に着けることができて良かったです。
基本情報の勉強が一通り終わった後はProgateでHTML&CSS、JavaScript、SQL、PHPについて学習しまし、その後PHPの教科書を用いてメモアプリや掲示板アプリを作成しました。
教科書通りに進めていても思わぬエラーが発生したり、思うようにうまく実装できない点などもあり、その都度調べたり先輩方に質問しながら楽しく進めました。
不明点については週2日あるヒアリングの時間で質問する機会を頂き、その他の時間でもチャット等で対応して頂けたのでかなり有難かったです。。!
環境構築についてもVirtualBoxを利用しLAMP環境をゼロから作成しました。
仮想環境を利用するということの理解が足りておらず、はじめは全くイメージが出来ないまま頭の中がハテナだらけになりながらの作業でした。。
何回も環境を壊しては作り直すことを繰り返しその都度先輩方に助けて貰いながら進めようやく理解出来ました。感謝です!
プログラム実習
一通り基礎学習を終えた後はプログラム実習です。
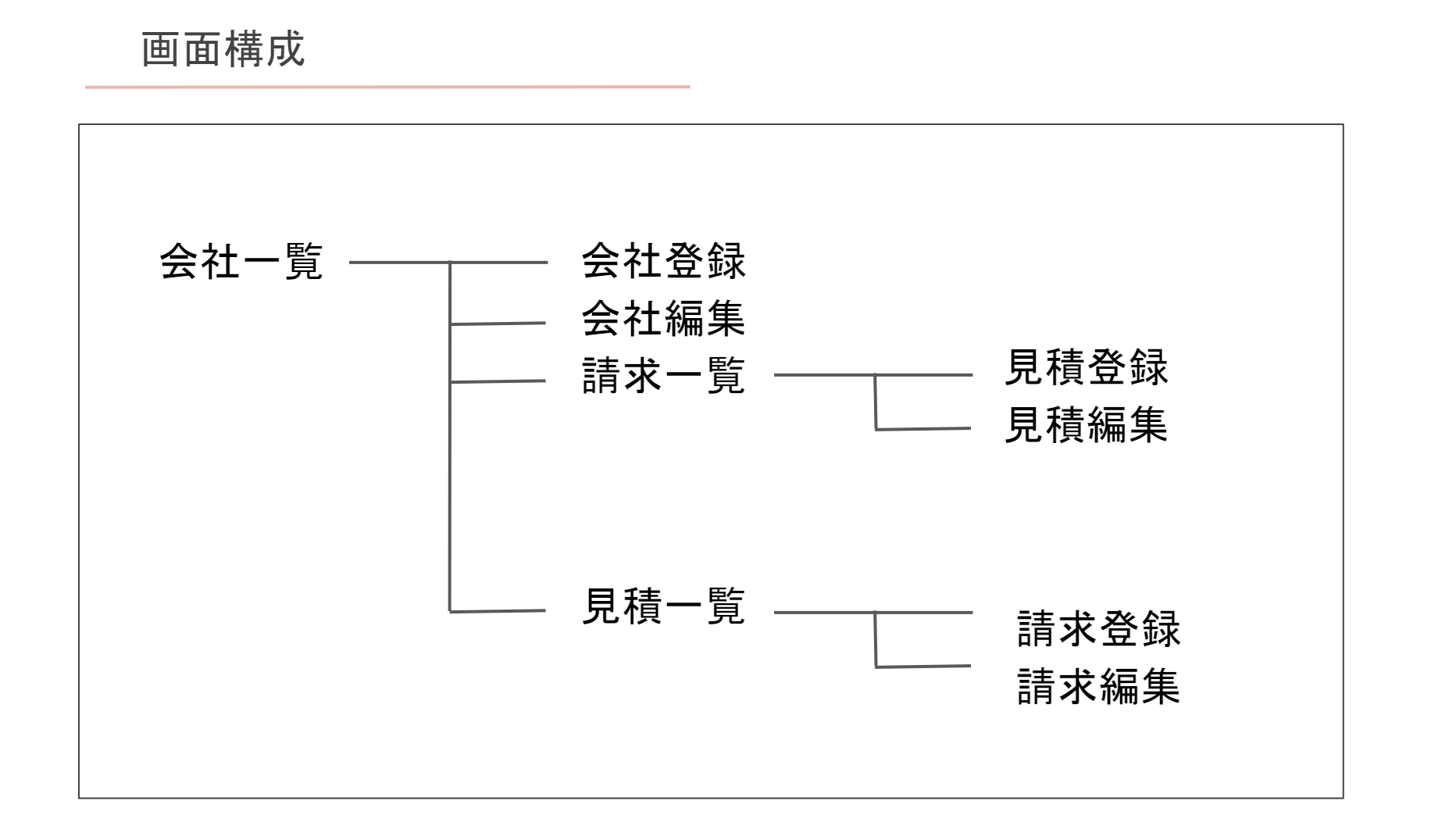
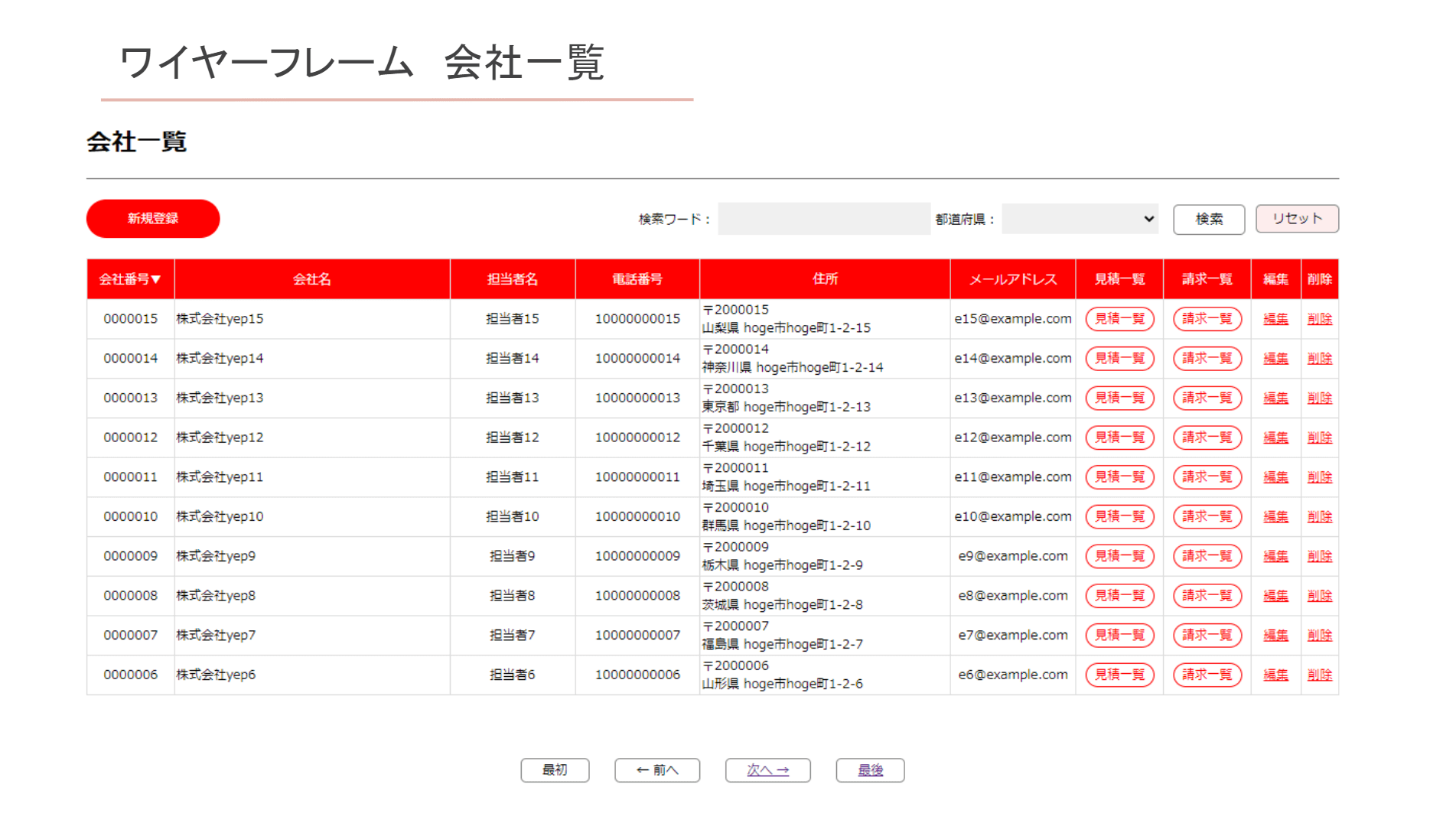
頂いたワイヤーフレームをもとに、会社一覧・見積請求一覧のWebサイトを作成しました。
開発環境は自分で作成したLAMP環境を使用しました。
基本的な機能としては以下です。
・会社一覧表示
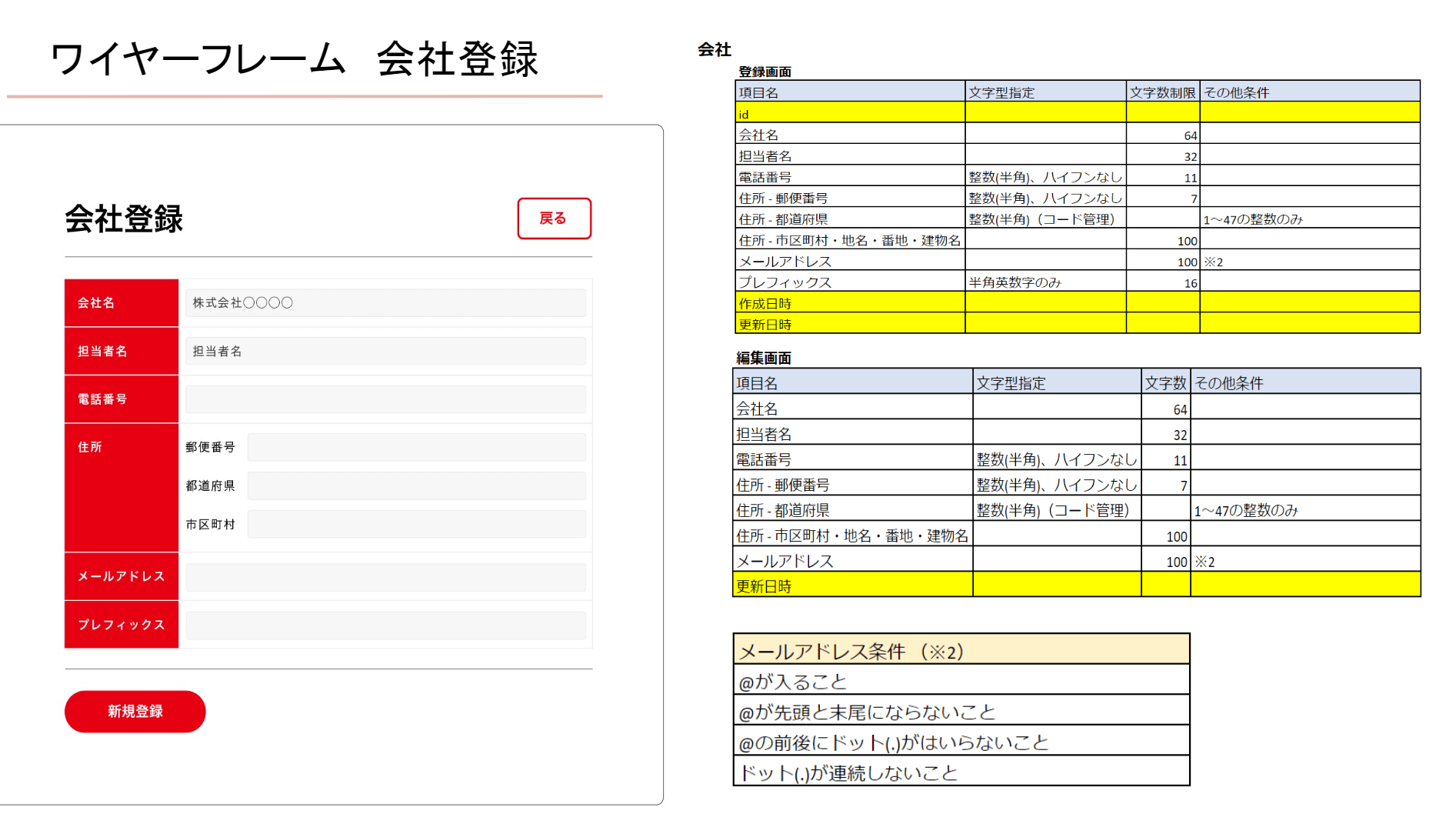
・会社の新規登録、編集、削除
・見積一覧の表示
・見積の新規登録、編集、削除
・請求一覧の表示
・見積の新規登録、編集、削除
こちらにプラス追加機能として
・検索機能
・ソート機能
・ページネーション機能
・会社削除時のトランザクション制御
・フラッシュメッセージ表示
・404エラー対策
などを実装しました!
バリデーションや画面表示について細かく記載した資料を作成頂いたのでまずはその通りに実装し、
作業を進めていく中で仕様について不明点、確認箇所などがあれば都度確認し進めました。
作成していく中で画面表示のエラーを絶対に出したく無かったので、対策ファイルを作成したり登録・編集・削除処理後やURL書換え時のリダイレクト先などをかなり細かく設定しました。
また、ワイヤーフレームを忠実に再現したかったので、再現するためにCSSをかなり細かく設定する作業が凄く楽しかったです。
ワイヤーフレームなどの資料の一部を載せます。



研修発表時は、上司先輩方から感想や質問、コードについても多々ご指摘頂きとても勉強になりました。
(お忙しいなかお時間頂き有難うございました!!)
実習を終えて
3か月の実習を終えての一番の感想は「開発たのしい!!!!!!」しかないです笑
前職では開発業務に携わることがほぼ無かったため今回の研修で一から学習できとても勉強になりました。
ご指導頂いた先輩方には大変感謝しております。
現在OJTに入っておりわからない事だらけで勉強する事が多々ありますが、先輩方に学ばせて頂き早く戦力となれるよう精進していきます!
